-

想了解,问问题
QQ咨询
Anything,点我 -

高效、快速
电话比任何都省时间
139-3161-3322 -


-


想了解,问问题
Anything,点我

高效、快速
电话比任何都省时间
139-3161-3322





在这里你将获得有价值的信息

 时间:2017-09-11
时间:2017-09-11
 浏览:1719
浏览:1719
 作者:admin
作者:admin
随着移动优先的趋势,手机网站的设计也越来越受到公司重视,不断地提高手机网站的设计质量是每个设计师的追求,有哪些设计中的细节被你忽略了呢?今天就和霸州网站设计公司小编一起来看看这些细节你都把握住了吗。
一、 别把网页的习惯带到手机页面设计中
网页与手机网站的设计在本质上面有很多不同的视觉表现规则,我们在设计手机界面的时候要脱离网页的一些交互习惯,回归到移动用户的习惯中,让界面的操作逻辑更加顺畅。

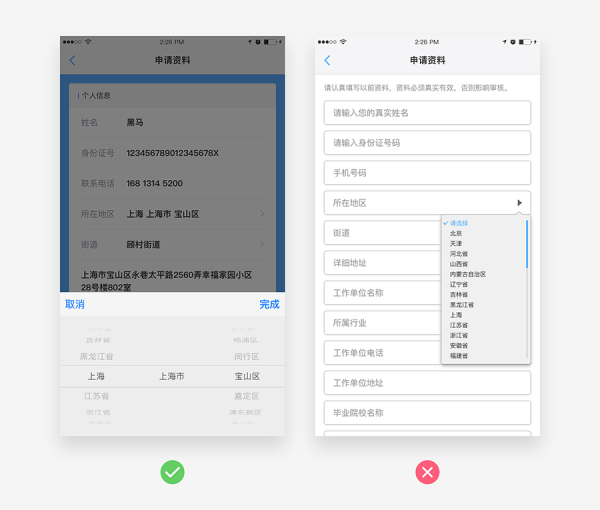
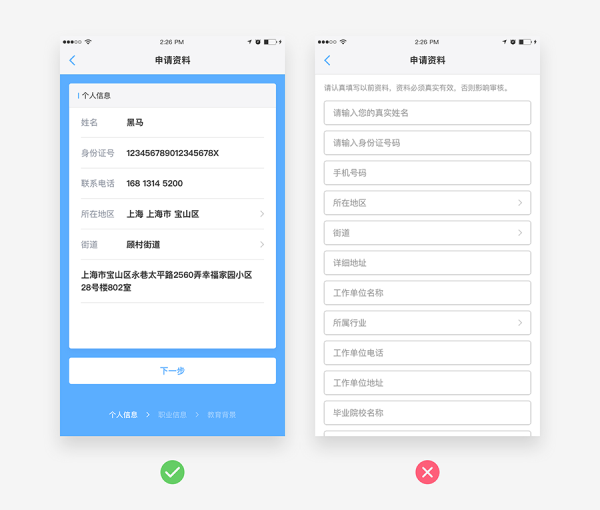
二、让表单设计更简洁
表单设计在界面中随处可见,看到一望无际的表单用户总是望而却步。为了缓解用户的这种心理活动,我们设计的时候通常会通过合并归纳相同属性的表单,采用逐步填写来让用户感觉内容很少,通过这样的视错觉让用户完成表单的填写。

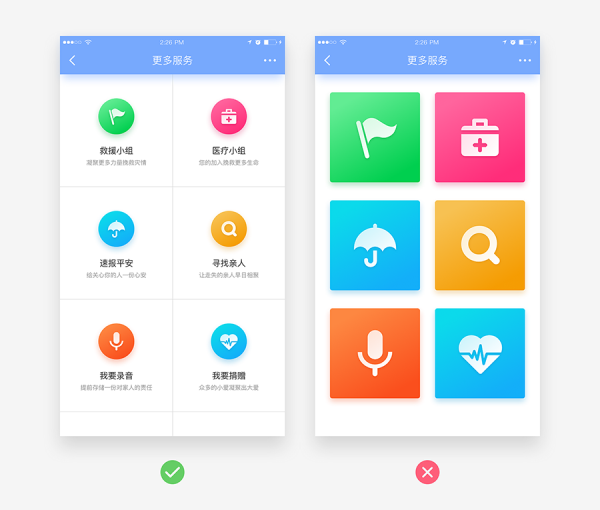
三、 统一的图标设计风格
图标设计在整个手机网站设计中是比重较大的板块之一,图标设计风格有:线性图标、填充图标、面型图标、扁平图标、手绘风格图标和拟物图标等。无论我们选择何种表现形式的图标都请保持统一性,相同的模块采用一种风格的表现形式,如果是线性图标就保持一致的描边数值。

图标在配色上面也要保持有规律的统一,采用相同颜色是比较常用的配色方式。如果你采用不同色相的配色方式,要保持整体的配色协调,不要出现饱和度、明度反差过大的配色而影响整体的视觉协调。
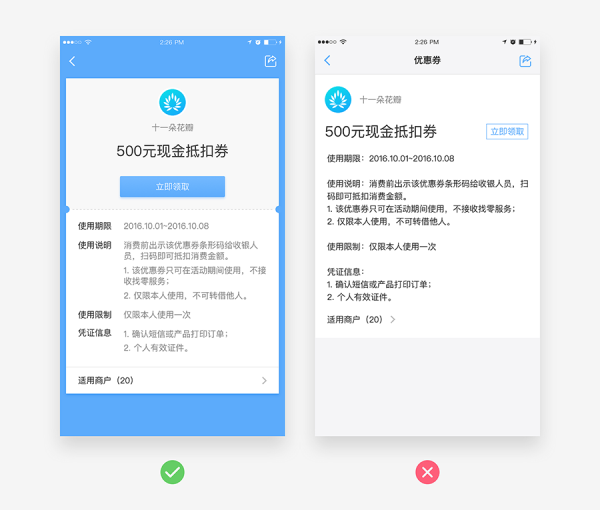
四、优化你的分割线
界面设计中往往细节的处理最容易被忽略,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。由于分割线的作用是区分上下信息层级和界面装饰,配色的表现力要低于文字信息的力度,通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。

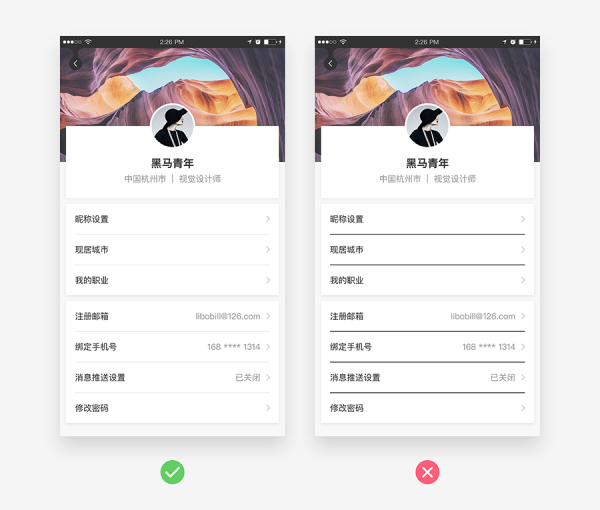
五、不要过度装饰,让界面更简洁
设计需要准确的把握“度”,过度的设计会干扰信息的传达。减少不必要的设计元素,让信息脱引而出,整个界面将会更加简洁清爽,也不会分散用户的注意力。

六、 控制好界面中的配色数量
一个界面中出现3种左右的配色是相对比较容易把控的,如果超过3种以上的配色,是非常考验设计师功底的,如果颜色的处理不到位就会出现五彩斑斓的“视觉盛宴”。

在选择配色组合时,使用相似色的配色方案可以使颜色更加协调和交融;如果希望更鲜明地突出某些元素,对比色是不错的选择。无论选择何种配色方案,都要控制好界面中的配色比重,使信息传达不受干扰。
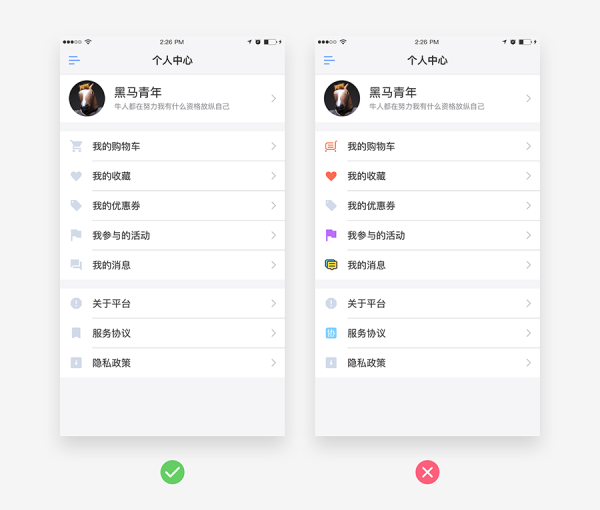
七、明确表达图标的含义
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。

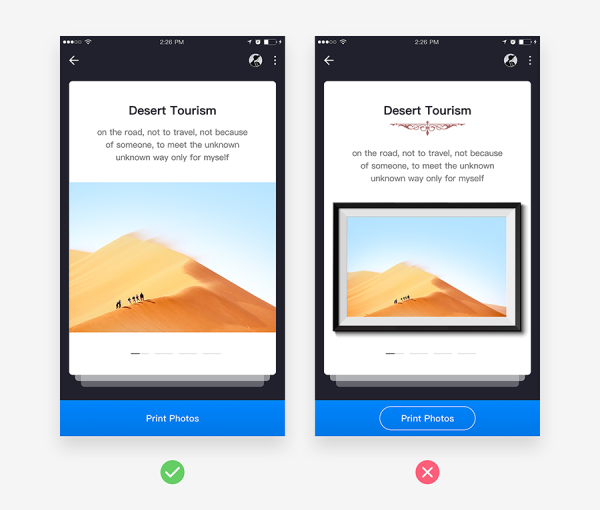
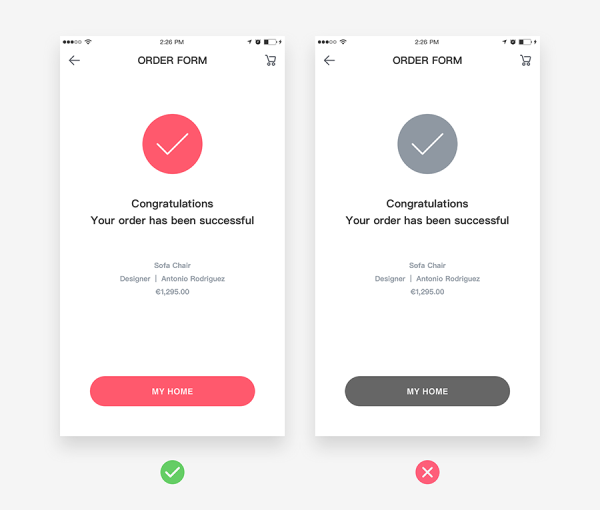
八、正确的表达按钮属性
按钮的设计必须要清晰准确的传达出当前状态,不能为了视觉效果而带给用户错误的判断,例如深灰色的按钮用户会理解为是禁用状态而放弃点击。

通过按钮的颜色、大小、风格等来引导用户进行操作,需要强化的就要做得突出,不要整个界面都处于主次不明的状态,分散用户的注意力,削弱了界面需要传达的主旨。
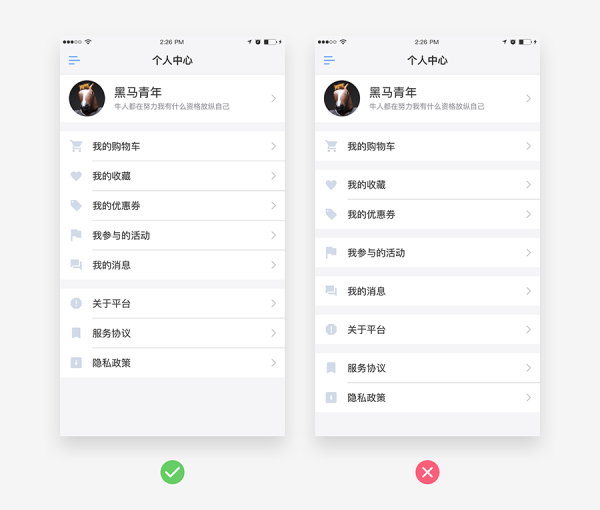
九、正确处理文字排版的层级关系
工作中我们拿到的需求总会出现大篇幅的文案,不能像概念设计那样任性的删减,在进行文字排版的时候,正确的处理信息之间的层级关系将会提高用户对信息的识别度。我们通常会通过字体大小、颜色、留白、层级分割等技巧来处理,把相同属性的信息归类设计,通过留白的不同达到层级的区分,让整个信息排列主次分明,层级清晰。

十、线条与色块分割的合理运用
线条通常用于分割同一类别或拥有相同属性的元素;而色块更多的是用于分割不同类别或者区分不同属性的元素,以达到层次清晰,归类明确的目的。我们在选择分割形式的时候要根据信息之间的关系作出明确的表达,不可为了视觉效果而盲目的穿插运用。

十一、布局层次分明,重点突出
好的界面布局是为了更好的引导用户阅读和操作,界面布局要有层次和重点,而非简单的将信息进行罗列。通过卡片模块的区分和大小的变化可以很好的进行视觉引导,大大提高用户对界面的理解,从而提高用户的操作效率。

 Add:河北省霸州市长城小区18#1-502
Add:河北省霸州市长城小区18#1-502
 Tel:139-3161-3322
Tel:139-3161-3322
 E-mail:nzyu@vip.qq.com
E-mail:nzyu@vip.qq.com